-
限定行数的富文本末尾实现展开收起
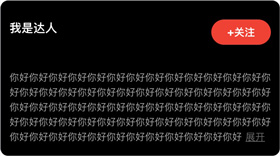
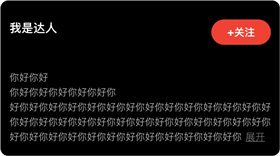
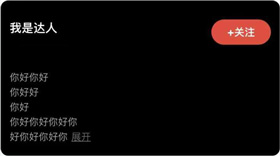
需求背景:希望做一个限定行数的富文本容器,当超过指定行数时,要在末行的尾部追加「展开」展开所有文本,以及展开后追加 「收起」来恢复折叠状态,以下展示几个用例:



-
升级用了快十年的阿里云 ECS
因为一直装不上 node@14, 又急于使用 optional chaining, 终于在去年年底忍无可忍做了系统升级,整个过程都记录了下来,主要包括以下内容:
-
淘宝/阿里巴巴/拼多多/京东 购物体验
最近想给我的鱼缸搞个直播,但是发现少个手机支架,所以打开京东搜了个差不多的就下单了。
-
通用在线加密视频解密方案
最近有小伙伴花了大几千买了某视频网课的课程,快到期了还没看过,问我能不能下载到本地
-
让页面的滚动更流畅
我们知道移动端页面的滚动响应对于用户体验来说至关重要,但是触发页面滚动的 touch 事件监听器往往会导致严重的滚动性能问题。Chrome 已经通过允许将 touch 事件监听器设置为 passive(给
addEventListener()传递{passive: true}参数) 并传递 pointer events API 来解决了这个问题。这些新特性对于推动不阻塞页面滚动的新模式具有重大意义,但是开发者有时候会很难理解和适应。 -
各种改版
最近亲眼目睹了自己常上的两个网站大改版,分别是:
https://developer.mozilla.org/
https://developers.google.com/web -
监听 CSS position:sticky 的事件
在新的 app 开发中或许我们可以不再需要
scroll事件了。接下来我将演示当position:sticky的元素改变状态时如何使用IntersectionObserver来触发事件,但是不使用滚动监听事件。下面是例子: -
1 核 2G 服务器安装 gitlab-ce
3 年前花了 360 元买的 1 核 2G 企鹅云要到期了,上面跑着我的 gitlab, 看了下续费一年的价格达到了惊人的 1135.44 元,为了防止被割韭菜,打算把该服务直接迁到目前用了 7 年多的当前博客部署的某动物园云,配置同样也是 1 核 2G 内存。
-
adb 不能连接
执行
adb devices之后输出: -
跨域 cookie 二三事
web 开发发展到现在,前端和后端几乎已经完全分离了,不仅部署的环境分离,很多时候域名也是分离的。今天主要讨论一个不同域名下前后端交互所带来的问题。
-
MongoDB 自带的 _id 会不会重复
前些天吃晚饭的时候跟曹老师聊起来数据库的东西,顺带吐槽了下他们 MongoDB 用的很山寨,表里的每条数据还得单独存个时间戳字段,因为我们知道 MongoDB 自带的
_id中是可以解析出秒级时间戳的。 -
ESM(ES6 Module) 的前世今生
翻看很多第三方库的代码,会发现有一些库的
package.json中有个 module 字段: -
微信小程序与微信小游戏
最近在折腾使用 cocos creator 开发运营类小游戏,这确实是一款很棒的游戏开发软件,集成了整套的开发调试工具与跨平台编译支持,目前支持编译到绝大多数平台,甚至最近几年比较火的各种小游戏平台,一些经典游戏如《保卫萝卜》、《开心消消乐》等都是用此工具开发 (微信官方欢乐斗地主小游戏是用 cocos2d-js 开发) ,还是比较靠谱的。
-
微信封禁链接小结
大概在今年
6·18的前几天,我们发现分享至好友和朋友圈的营销活动链接被频繁封禁: -
Node.js 中的流式下载解压与流式压缩上传
我们的构建工具中有下载和上传的功能,分别是在创建项目和发布代码到测试环境的时候;最开始为了偷懒都是先 下载/打包 成临时压缩包,然后 解压/上传 这个临时压缩包
-
BFCache 与 SPA单页面应用前进后退导致白屏
什么是BFCache
back-forward cache, 为浏览器前进/后退时准备的缓存
-
buffer 上传中遇到的问题
最近在做的这个构建工具中,有个打包上传的功能,共分为两步:
- 使用
archiver将文件打包成 zip 格式文件包 - 将 zip 包上传至指定地址
- 使用
-
package-lock 和 npm-shrinkwrap
最近半年都在做一个团队内部的构建工具(以下简称CLI),目的是统一管理构建环境的版本,构建环境出了问题或者需要升级的时候统一解决。
-
开发无感知的 webp 升级方案
webp 最早由 Google 收购的 On2 Technologies 于2010年9月底提出,2014年初发布的 Chrome@32 和稍早发布的 Android Browser@4.2 完全支持了 webp 的所有特性,包括有损压缩、无损压缩、动态图等,然而直到现在 Apple 生态还是完全不支持 webp, 包括 iOS Safari 和 pc Safari. 虽然如此,我相信终有一天它会被广泛接受,毕竟无损压缩可以减少普通 png 图片体积的45%,jpg 图片的30%,详细对比请看这里
-
微信小程序 web-view 组件的坑
最近在做一个活动时候,需要将 H5 页面嵌入别人家的小程序中,正常微信环境中我们会通过在分享链接拼接参数的方式,来获取微信用户的分享关系,然而在小程序中分享的地址是小程序自己的 path, 其他用户点击的时候会直接进入小程序的这个 path, 所以 H5 就不能直接获取到用户的分享关系了。